はてなブログでとりあえず縦書きしてみる
インターネット技術は進化したのに、我々は未だに文章を横書きで読む苦痛(?)を強いられています。私がはてなブログ上で無理やり縦書きをしたので、軽くご紹介します。
注意
あくまで突貫工事で、挙げ句PCやタブレットなどを何も考慮していないのですが、ご了承ください。
ブログの種類にもよると思いますが、しかし現在は8割方アクセスがスマホからということも多いでしょうし、どうしても縦書きにしたいというなら一応試してみる価値はあると思います。
設定前に
まず、レスポンシブデザインを有効にしてください。スマホで縦書きを見るためには、PCで縦書きにして、それをレスポンシブデザインにする必要があります。非対応の場合は、対応しているテーマに変えましょう。
設定しよう
基本原理
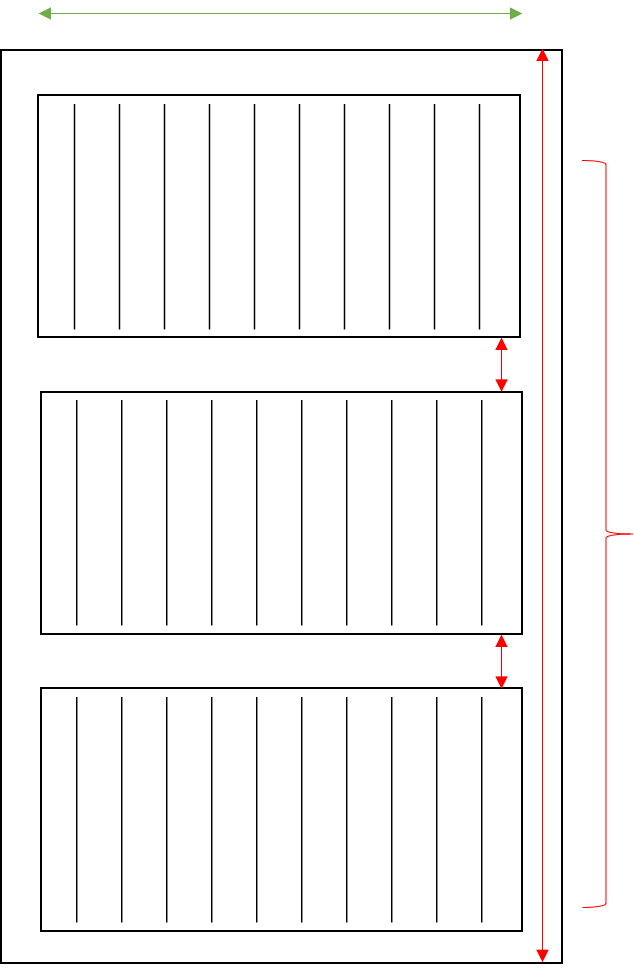
「箱を置いて、その中に縦書きを詰める」ことです。
ページ上に、大きな箱を置いて、その中に縦書きの文章を詰めていきます。

ここで定められるのは、①置く箱の高さ ②箱の中の段数 ③段間の幅です。緑で示した文章の幅は、文章量に依存している(らしい)です。
こんな感じで貼ってみよう
css
これは「デザイン」>「デザインCSS」に貼り付けます。
/*縦書き*/
.box {
text-align: center;
}
/*2000文字用*/
.exp2 {
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
-ms-writing-mode: vertical-rl;
writing-mode: vertical-rl;
column-count: 6;
column-gap: 15px;
display: inline-block;
height: 3000px;
text-align: left;
}
html
記事の編集画面で、タイトルの上に「HTML編集」というボタンがあるので、そこをクリック。自分の書いた文章が
<p>いろはにほへとちりぬるを……ゑひもせず</p>
のように書いてあると思うので、一番最初の<p>の前に
<div class="box">
<div class="exp2">
を貼り、一番最後の</p>の後に
</div>
</div>
を貼って、全体をサンドイッチしてあげると、その中に入った文章はすべて縦書きになります。
文章の幅をスマホの幅に収めるために
ここでは2000文字用である"exp2"を貼りましたが、例えばこれを10000字の文章に適用したら、横幅が長くなり、到底スマホでは見づらくなります。
計算した結果、私の場合、一段が334文字で500pxの高さなどがあると望ましいとわかりました。それにだいたい合わせて、上のexp2同様にexp3,exp4と、3000字、4000字用などを作りました。
たとえばexp2では
column-count: 6;(段の数)
height: 3000px;(全体の箱の大きさ)
となっていますが、これを334文字用ならcolumn-count1, height500にします。3000字用なら、凡そ1.5倍で、column-countは9, heightは4500とします。
これ以外のところは丸コピで、exp2という名前だけ都合の良い名前に変えます(そしてhtmlではもちろんその名前で呼び出します)。
実は↑の通りだと、段間の分だけどんどん短くなっているのですが、まあざっくりで大丈夫です。記事ごとに文字数も違うわけですし。
あとは、書いた記事の文字数に合わせてhtmlで呼び出す箱の種類を変えるだけです。簡単ですね。
注意
webフォントは基本縦書きにすると崩れやすいです。源ノ明朝は良いみたいな話を小耳にはさみましたが、未確認です。
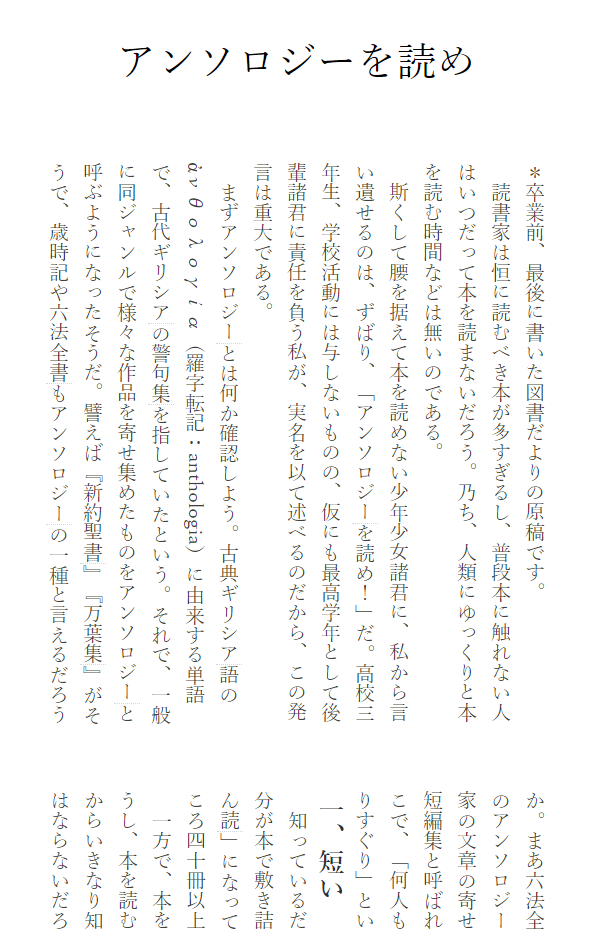
こんな感じになります

課題
- 文字の幅が調整されない。
- PCで見づらい。
これらの課題はありますが、ひとまず縦に文章を並べたいよ! という方はどうぞ。
(追記:サンプルページです)